Marzipano: Logo
Ein Logo kann über die style.css und index.html an der immer gleichen Stelle eingebettet werden.
1) Logo (z.B. „Logo.png“) in den Ordner „/img“ kopieren.
2) style.css am Dateiende ergänzen:
/* Von uns ergänztes Logo */
.Logo { position: absolute; bottom: 30px; right: 30px; width: 60px; height: 60px; }
- /* ... */: Markiert Kommentare im Code
- bottom/top: Abstand von oben bzw. unten
- right/left: Abstand von links bzw. rechts
- width/heigt: Größe des Logos
3) Index.html am Dateiende vor </body> ergänzen
< !--Logo von WiQQi eingefügt--- > < a href="https://www.wiqqi.de" target="_blank" >< img class="Logo" src="img/Logo.png" >< /a >
- Die Leerzeichen nach bzw. vor "<" ">" müssen in der Original-Datei entfernt werden.
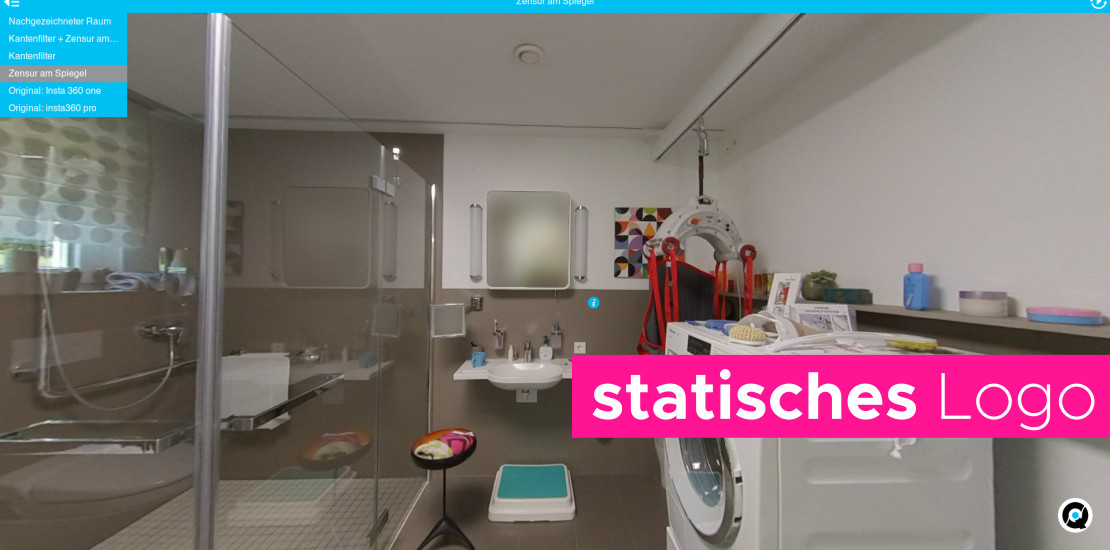
Ergebnis: Das Logo (unten rechts) ist immer an der gleichen Stelle des Bildschrims und führt als Link zu www.wiqqi.de